この記事は、PythonのGUIライブラリ「Tkinter」を利用して、スライダー(Scaleウィジェット)で数値入力を簡単に行う方法について解説します。子供から大人まで理解しやすいように、専門用語の意味も丁寧に説明し、実際のコード例を交えて解説していきます。この記事では、「Python」「Tkinter」「スライダー」「数値入力」といったキーワードを意識して、SEOにも効果的な内容をお届けします。
Tkinterとは?Python Tkinterのスライダーを使って数値入力を簡単にする方法の基本を理解しよう
Tkinterは、Pythonに標準で搭載されているGUI(Graphical User Interface、グラフィカルユーザーインターフェース)ライブラリです。GUIとは、コンピューターとユーザーが視覚的にやり取りするための仕組みのことで、ボタンやラベル、テキストボックスなどを画面上に配置することができます。Tkinterを使うことで、プログラミング初心者でも手軽にウィンドウアプリケーションを作成できるのが魅力です。
Tkinter(GUI)について詳しく知りたい方は、ぜひこちらの記事もご覧ください。
Tkinterのウィジェットの中でも、スライダー(Scaleウィジェット)は、数値の範囲を視覚的に表現し、ユーザーがドラッグ操作で値を調整できる便利な部品です。この記事では、Tkinterのスライダーを使って数値入力を行う方法について、具体的なコード例を通して詳しく説明します。
Tkinterの基本構造とウィジェットの概念
Tkinterは、PythonでGUIを作成するためのライブラリで、以下のような基本構造を持っています。
- ウィンドウ(Window)
アプリケーションの基本となる窓を作成します。これはユーザーが操作するための土台となる部分です。 - ウィジェット(Widget)
ボタン、ラベル、テキストボックス、スライダーなどの各種パーツのことです。これらを組み合わせることで、ユーザーに対して情報を表示したり、入力を受け付けたりします。 - イベントループ(Mainloop)
ユーザーからの入力やシステムからの通知を待ち受け、適切な動作を行うためのループ処理です。
Tkinterは、これらの要素をシンプルなコードで扱えるため、初心者にも人気があります。
Tkinterのスライダー(Scaleウィジェット)の基本
Tkinterのスライダーは、ユーザーがマウスで操作することで指定された範囲内の数値を選択するウィジェットです。ここでの「数値入力」とは、キーボード入力とは異なり、スライダーを使って数値を直感的に操作できる点が特徴です。以下に基本的な使い方を示します。
Scaleウィジェットの主なパラメータ
- from_ と to
スライダーの最小値と最大値を設定します。
例:from_=0, to=100は0から100までの値を選択できるようにします。 - orient
スライダーの向きを指定します。
例:orient=tkinter.HORIZONTALは横向き、orient=tkinter.VERTICALは縦向きです。 - command
スライダーの値が変化したときに呼び出される関数を指定します。これにより、スライダーの値をリアルタイムで取得して処理することができます。 - length
スライダーの表示サイズをピクセル単位で指定できます。
これらのパラメータを適切に設定することで、ユーザーが直感的に数値入力を行えるインターフェースを構築することができます。
Pythonコードで実装する:Tkinterのスライダーを使って数値入力を簡単にする方法
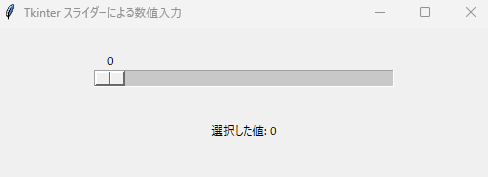
ここでは、Pythonコードの例を示しながら、Tkinterのスライダーを利用して数値入力を実現する方法を具体的に解説します。以下のコードは、簡単なウィンドウを作成し、スライダーの値をラベルに表示するサンプルプログラムです。
import tkinter as tk
def on_slider_change(value):
# スライダーの値が変わるたびに呼び出される関数
# ここで取得した値をラベルに反映します
label.config(text=f"選択した値: {int(float(value))}")
# メインウィンドウの作成
root = tk.Tk()
root.title("Tkinter スライダーによる数値入力")
root.geometry("500x500")
# スライダー(Scaleウィジェット)の作成
slider = tk.Scale(root,
from_=0, # 最小値
to=100, # 最大値
orient=tk.HORIZONTAL, # 横向き
length=300, # スライダーの長さ
command=on_slider_change) # 値が変わったときに呼ばれる関数
slider.pack(pady=20)
# 値を表示するラベルの作成
label = tk.Label(root, text="選択した値: 0")
label.pack(pady=10)
# アプリケーションの実行
root.mainloop()

このコードでは、ウィンドウにスライダーとラベルを配置し、スライダーを動かすと on_slider_change 関数が呼ばれ、ラベルに現在の値が更新されます。
コードの各部分について以下で説明します。
- ウィンドウの作成
tk.Tk()でメインウィンドウを生成し、root.title()でタイトルを設定します。 - Scaleウィジェットの作成
tk.Scale()でスライダーを作成し、from_とtoで値の範囲を設定しています。 - イベントハンドラの設定
command=on_slider_changeにより、スライダーの値が変化するたびに関数が実行され、ラベルのテキストが更新されます。 - ウィジェットの配置
pack()メソッドでウィジェットをウィンドウに配置しています。 - メインループの開始
root.mainloop()により、ウィンドウが表示され、ユーザーからの入力を待ち受ける状態になります。
スライダーのカスタマイズ方法
Tkinterのスライダーは、基本の設定だけでなく、さまざまなカスタマイズが可能です。ここでは、いくつかのカスタマイズ方法を紹介します。
スライダーの色やフォントの変更
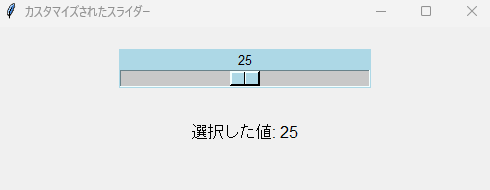
Tkinterでは、ウィジェットの外観を変更するためのオプションが多数用意されています。たとえば、背景色や文字色、フォントなどを変更することができます。以下のコード例では、スライダーの背景色とフォントを設定する方法を示します。
import tkinter as tk
def on_slider_change(value):
label.config(text=f"選択した値: {int(float(value))}")
root = tk.Tk()
root.title("カスタマイズされたスライダー")
root.geometry("500x500")
slider = tk.Scale(root,
from_=0,
to=50,
orient=tk.HORIZONTAL,
length=250,
command=on_slider_change,
bg="lightblue", # 背景色を設定
fg="black", # 文字色を設定
font=("Arial", 10)) # フォントを設定
slider.pack(pady=20)
label = tk.Label(root, text="選択した値: 0", font=("Arial", 12))
label.pack(pady=10)
root.mainloop()

このコードでは、bg(background)とfg(foreground)パラメータで色を指定し、fontパラメータでフォントの種類とサイズを設定しています。これにより、スライダーの見た目をより自分好みにカスタマイズすることができます。
スライダーの値の取得と動的更新
スライダーは、ユーザーが選択した値をプログラム内で利用するために非常に有用です。特に、リアルタイムで値を表示したり、他のウィジェットと連携する際に便利です。前述のコード例では、command オプションを使用して値が変更されるたびに関数を呼び出し、その中でラベルを更新しています。この方法により、ユーザーは数値の変化を即座に確認することができます。
実際の応用例:数値入力を利用した簡単な計算ツール
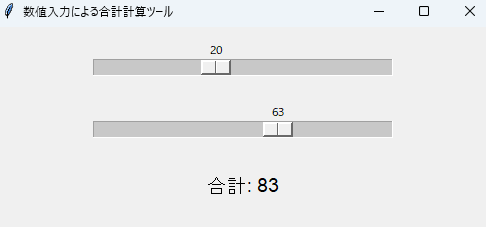
ここでは、スライダーを使って数値入力を行い、計算結果を表示する簡単なツールの例を紹介します。例えば、2つのスライダーでそれぞれの数値を選択し、その合計を表示するプログラムです。
import tkinter as tk
def update_sum(value):
# 各スライダーから値を取得して合計を計算
val1 = slider1.get()
val2 = slider2.get()
total = val1 + val2
result_label.config(text=f"合計: {total}")
root = tk.Tk()
root.title("数値入力による合計計算ツール")
root.geometry("500x500")
# 最初のスライダー(0~50の値)
slider1 = tk.Scale(root,
from_=0,
to=50,
orient=tk.HORIZONTAL,
length=300,
command=update_sum)
slider1.pack(pady=10)
# 二つ目のスライダー(0~100の値)
slider2 = tk.Scale(root,
from_=0,
to=100,
orient=tk.HORIZONTAL,
length=300,
command=update_sum)
slider2.pack(pady=10)
# 合計を表示するラベル
result_label = tk.Label(root, text="合計: 0", font=("Arial", 14))
result_label.pack(pady=20)
root.mainloop()

このプログラムでは、2つのスライダーの値を取得し、その合計を計算してラベルに表示しています。スライダーの値が変更されるたびに update_sum 関数が実行され、リアルタイムに計算結果が更新されるため、ユーザーは簡単に数値入力と計算結果を確認することができます。
スライダーのメリットと注意点
メリット
- 直感的な操作
マウスでドラッグするだけで数値を変更できるため、直感的な操作が可能です。 - リアルタイム更新
値が変更されるたびにイベントを発生させることができるので、即座に結果を反映するアプリケーションに適しています。 - ビジュアルなフィードバック
数値の変化を視覚的に確認できるため、ユーザーが現在の設定値を一目で把握できます。
注意点
- 精度の問題
スライダーは連続的な値を扱うため、整数値を扱いたい場合は注意が必要です。場合によっては、小数点以下の丸め処理や整数変換を行う必要があります。 - 範囲の設定
適切な最小値と最大値を設定しないと、ユーザーが意図しない値を選んでしまう可能性があります。使用目的に合わせた範囲設定が重要です。 - レイアウトの調整
ウィジェットが多くなる場合は、レイアウト(配置)の調整が必要です。Tkinterにはpack、grid、placeといった配置方法があるため、状況に応じた適切な方法を選ぶことが求められます。
まとめ:Python Tkinterのスライダーで数値入力を実現しよう
本記事では、PythonのTkinterライブラリを用いて、スライダー(Scaleウィジェット)による数値入力の実装方法について詳しく解説しました。基本的なTkinterの仕組みから、スライダーのパラメータ設定、カスタマイズ方法、さらに実際に応用できる計算ツールの例まで幅広く説明しました。スライダーを活用することで、ユーザーは直感的かつ効率的に数値入力を行えるため、様々なアプリケーションに応用することができます。
この記事の内容を参考に、ぜひ自分だけのGUIアプリケーションを作成してみてください。Tkinterの使い方をマスターすることで、Pythonでのプログラミングがさらに楽しく、実用的なものになることでしょう。