本記事では、Pythonの標準ライブラリであるTkinterを使って、ボタンを作成し、クリックするとイベントが発生する簡単なGUI(グラフィカル・ユーザー・インターフェース)プログラムを作る方法を解説します。Tkinterは、Pythonに標準で組み込まれているGUIライブラリで、簡単な操作でウィンドウやボタン、ラベルなどを作ることができます。初心者にもわかりやすいように、ボタンの作成方法からイベントの追加方法までを詳しく説明します。
Tkinterとは?ボタンを使ったGUIプログラムの基本
Tkinter(ティーキンター)は、Pythonに標準で搭載されているGUI(Graphical User Interface)ライブラリです。GUIとは、ボタンやウィンドウなどの視覚的な要素を使ってユーザーが操作できるプログラムのことを指します。
通常のPythonプログラムは、コマンドライン上で動作しますが、Tkinterを使うと、ボタンをクリックしたり、テキストを入力したりといった直感的な操作が可能なアプリケーションを作ることができます。
TikinterのButtonに付いて、詳しく学ぶ前にTkinter(GUI)について詳しく知りたい方は、ぜひこちらの記事もご覧ください。
Tkinterでボタンを作成する方法
まずは、シンプルなTkinterウィンドウを作成し、その中にボタンを追加する方法を解説します。
import tkinter as tk
# ウィンドウを作成
root = tk.Tk()
root.title("Tkinter ボタンの例")
root.geometry("500x500")
# ボタンを作成
button = tk.Button(root, text="クリックしてね!")
button.pack()
# ウィンドウを表示
root.mainloop()

コードの解説
tk.Tk():新しいウィンドウ(ルートウィンドウ)を作成。tk.Button():ボタンウィジェットを作成。text:ボタンに表示するテキスト。button.pack():ボタンをウィンドウ内に配置。root.geometry("500x500"):ウィンドウのサイズを500×500ピクセルに設定。root.mainloop():ウィンドウが閉じられるまで実行し続ける。
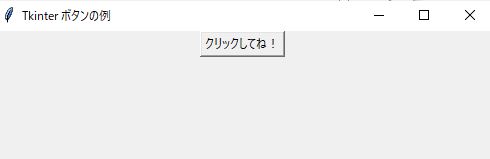
このプログラムを実行すると、小さなウィンドウに「クリックしてね!」と書かれたボタンが表示されます。
Tkinterボタンにイベントを追加する方法
ボタンをクリックした際に何かしらの動作をするようにするには、イベント(イベントハンドラー)を設定する必要があります。
import tkinter as tk
def on_button_click():
label.config(text="ボタンがクリックされました!")
root = tk.Tk()
root.title("ボタンイベントの例")
root.geometry("500x500")
label = tk.Label(root, text="ボタンを押してみよう")
label.pack()
button = tk.Button(root, text="クリック!", command=on_button_click)
button.pack()
root.mainloop()

コードの解説
root.geometry("500x500"):ウィンドウのサイズを500×500ピクセルに設定。def on_button_click():ボタンが押されたときに実行される関数を定義。command=on_button_click:ボタンがクリックされたときにon_button_click()を実行。label.config(text="ボタンがクリックされました!"):ボタンがクリックされたときにウィンドウ内のラベルのテキストを変更。
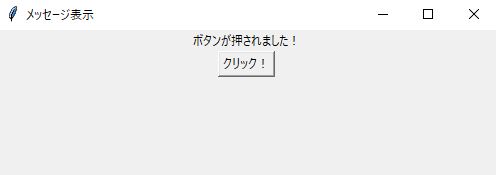
このプログラムを実行すると、ボタンをクリックしたときに「ボタンがクリックされました!」というメッセージがウィンドウ内に表示されます。
Tkinterのボタンを活用した簡単なアプリケーション
最後に、ボタンを押すごとにカウントが増える簡単なカウンターアプリを作成します。
import tkinter as tk
count = 0
def increase_counter():
global count
count += 1
label.config(text=f"クリック回数: {count}")
root = tk.Tk()
root.title("カウンターアプリ")
root.geometry("500x500")
label = tk.Label(root, text="クリック回数: 0")
label.pack()
button = tk.Button(root, text="クリック!", command=increase_counter)
button.pack()
root.mainloop()

コードの解説
root.geometry("500x500"):ウィンドウのサイズを500×500ピクセルに設定。count = 0:カウント用の変数を初期化。increase_counter():ボタンがクリックされるたびにcountを増やし、ラベルのテキストを更新。label.config(text=f"クリック回数: {count}"):最新のカウント値をラベルに表示。
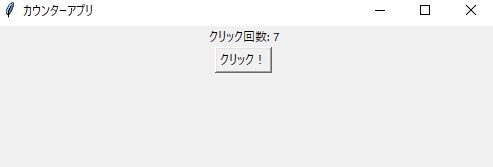
このプログラムを実行すると、ボタンを押すたびにクリック回数が増えていきます。
まとめ
この記事では、Tkinterを使ってボタンを作成し、クリック時に動作するイベントを追加する方法について解説しました。
- Tkinterの基本とボタンの作成方法
- ボタンをクリックしたときのイベント処理
- クリックでメッセージを表示する方法
- クリック回数をカウントするアプリの作成
Tkinterを活用すれば、簡単にGUIアプリケーションを作ることができます。ぜひ試してみてください!