この記事では、Pythonの標準GUIライブラリであるtkinterが提供する「tkinter Canvas」を使って、図形描画やアニメーションを実現する方法を分かりやすく解説します。子供から大人までを対象として、専門用語が出てきた場合もなるべく噛み砕いた説明を加えています。これを読むことで、tkinter Canvasの基礎と活用術を身につけ、自由自在にグラフィックを操作できるようになるはずです。
tkinter Canvasとは
tkinter Canvasは、Pythonのtkinterライブラリが提供している「キャンバス」機能です。キャンバスとは、絵を描くための領域のことで、ウィンドウ上に四角形や円といった図形を描画したり、画像を貼り付けたり、さらに簡単なアニメーションを動かしたりできます。ここでいう「ライブラリ」とは、特定の機能をまとめて使いやすくしたプログラムのことを指します。tkinterはPythonに標準で含まれているライブラリなので、追加インストールをしなくても利用できるのが大きな特徴です。
PythonでGUI(Graphical User Interface)を作るとき、「ボタン」や「ラベル」「テキストボックス」といったウィジェット(GUI要素の総称)を配置することが多いですが、Canvasはそれとは少し違った役割を果たします。Canvasウィジェットは「自由に絵を描いたり、オブジェクトを配置したりできるスペース」であるため、より柔軟な表現や視覚効果を実現できるのです。
さらにtkinter Canvasの大きな魅力として、図形を配置したり動かしたりする操作がシンプルなメソッドで行える点が挙げられます。簡単な構文でありながら、図形の属性変更やアニメーションなど、高度な表現力を備えています。図形描画からアニメーションまで扱えるという意味でも、初心者から経験者まで役立つ機能です。
tkinter Canvasでできる図形描画の基礎
tkinter Canvasでは、以下のような図形を簡単に描画できます。
- 直線
- 四角形(長方形)
- 円や楕円
- 多角形
- テキスト
これらの図形を「オブジェクト」と呼びます。オブジェクトにはID(識別番号)が自動的に割り振られるため、描画したオブジェクトに対して後から色を変えたり、位置を動かしたりといった操作をすることが可能です。専門用語としては「オブジェクト指向」「オブジェクト」といった言葉が出てきますが、ここでは「Canvasが管理する図形や画像の単位」というぐらいに理解しておけば問題ありません。
また、図形を描画する際のポイントとして「座標系」を知っておく必要があります。tkinter Canvasの左上が(0, 0)となっており、右方向がx座標の増加、下方向がy座標の増加となります。この座標を使って図形の配置や大きさを指定します。
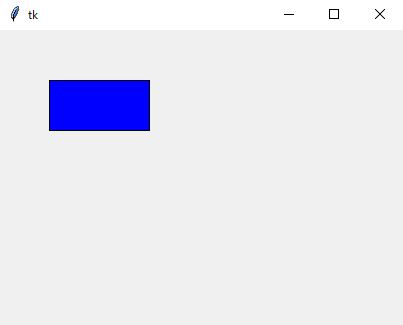
例えば、四角形を描画するには以下のようなコードになります(Pythonコード例です)。
import tkinter as tk
root = tk.Tk()
canvas = tk.Canvas(root, width=400, height=300)
canvas.pack()
# 長方形の描画: 四隅の座標を指定 (x1, y1, x2, y2)
rect_id = canvas.create_rectangle(50, 50, 150, 100, fill="blue")
root.mainloop()

上記の例では、create_rectangleメソッドで長方形を描画し、fill="blue"の引数を渡すことで塗りつぶしの色を設定しています。ここではrect_idに長方形のオブジェクトIDが返ってくるので、後ほどそのオブジェクトに対して色を変更するなどの操作が可能になります。
tkinter Canvasにおけるイベント処理と応用
tkinter Canvasでは単に図形描画をするだけでなく、イベント処理も行えます。イベント処理とは、ユーザーがマウスをクリックしたり、ドラッグしたりしたときに「どのような動作をするか」をプログラムで定義することです。例えば、Canvas上の図形をドラッグして動かせるようにすることもできます。
イベントには主に以下のものがあります。
<Button-1>:マウス左ボタンを押したとき<ButtonRelease-1>:マウス左ボタンを離したとき<B1-Motion>:マウス左ボタンを押しながら移動したとき(ドラッグ)<Motion>:マウスカーソルがCanvas上を移動したとき
たとえば、Canvasに対してイベントバインド(イベントを関連付けること)をする場合は、以下のように書きます。
def on_click(event):
print("Clicked at:", event.x, event.y)
canvas.bind("<Button-1>", on_click)
on_clickという関数を定義し、マウス左ボタンを押した時にその関数を呼び出すようバインドしています。関数の引数として渡されるeventには、event.x, event.yなど、クリックした座標情報が含まれています。
このイベント処理を応用することで、例えばCanvas上にある図形をクリックしたら色を変える、ドラッグして移動させるなど、よりインタラクティブな要素を加えることができます。tkinter Canvasの基礎を活用すれば、簡単な図形の編集ソフトのようなものを作ることも不可能ではありません。
tkinter Canvasを使ったアニメーションの実装
tkinter Canvasでアニメーションをする方法は大きく分けて2つあります。
canvas.move()メソッドを繰り返し呼び出して図形を移動する方法- 座標や属性を変更しながら
update()やafter()で再描画する方法
canvas.move()による移動アニメーション
canvas.move(オブジェクトID, x方向の移動量, y方向の移動量)というメソッドを呼び出すと、指定した図形を相対的に移動できます。例えば、以下のように書くと、指定したオブジェクトが1フレームごとに少しずつ動き、アニメーションのような表現が可能になります。
import tkinter as tk
root = tk.Tk()
canvas = tk.Canvas(root, width=400, height=300)
canvas.pack()
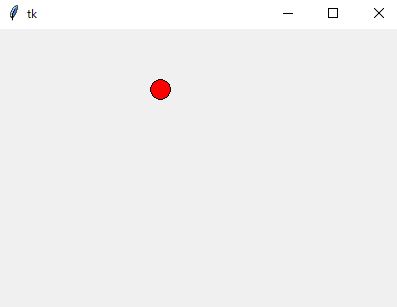
ball = canvas.create_oval(50, 50, 70, 70, fill="red")
def animate():
canvas.move(ball, 2, 0) # 毎フレームx方向に2ピクセル移動
root.after(50, animate) # 50ミリ秒後に再度animateを呼び出し
animate() # アニメーション開始
root.mainloop()

上記の例では、root.after(50, animate)を使って50ミリ秒おきにanimate関数を呼び出しています。after()は「指定したミリ秒後に、指定した関数を呼ぶ」というtkinterの仕組みです。これによって、ボールが右方向へスムーズに動くアニメーションが実装できます。
update()やafter()での再描画
アニメーションを実現するもう一つの方法として、座標や属性を手動で変更しながらupdate()やafter()を使って画面を再描画する方法があります。例えば、図形の座標をcanvas.coords(オブジェクトID, x1, y1, x2, y2)などで更新したり、色を変えたりしてからupdate()やafter()を呼び出すことでアニメーション効果を作れます。
この方法を使う場合、自分でフレームごとの描画更新を管理するため、ややコードが複雑になる可能性があります。しかし座標や形状そのものをアニメーション中に動的に変化させたい場合は、こちらの方法が便利です。例えば、円がゆっくり拡大しながら移動するといった複雑な動きを実現できます。
tkinter Canvas活用術:ゲーム制作や教育ツールへの応用
tkinter Canvasの基礎を使いこなせるようになると、アイデア次第でさまざまな活用術が考えられます。例えば以下のようなアイデアがあります。
- 簡易的なゲーム制作
当たり判定のロジックを工夫しつつ、アニメーションでキャラクターやオブジェクトを動かすことで、学習用や個人用の小規模ゲームを開発できます。イベント処理と組み合わせれば、マウス操作やキーボード操作を取り入れたアクションゲームも可能です。 - 教育ツールや学習ソフト
図形や色を変化させながら数学の概念を説明するツールを作ったり、文字をアニメーション表示して語学の学習を促すソフトを作ったりできます。図形描画からアニメーションまでを連動させることで、視覚的な理解を助ける教材を作るのに向いています。 - 図形の編集・描画アプリケーション
ユーザーが描画ツールとしてCanvas上に自由に線を描くアプリを作ることも可能です。マウスクリックやドラッグのイベント処理を活用することで、グラフィックエディターのような機能を実装できます。保存機能を付ければ作成した画像をファイルに書き出すこともできます。 - GUIベースのデバッグ用ツール
Pythonで何らかのシミュレーションを作っている場合に、Canvasを使って変数の変化を可視化するツールを自作することも考えられます。例えば物理シミュレーションやアルゴリズムの可視化を行えば、結果を数字だけでなく図形で確認できるため、開発効率を高めるきっかけにもなります。
これらの活用術はすべて、基本的なtkinter Canvasの操作を理解し、図形描画とアニメーションを組み合わせれば実現できるものばかりです。発想次第でさらにたくさんの応用が見つかるはずです。
まとめ
ここまで紹介してきたように、tkinter Canvasは図形描画の基礎を学ぶのに最適なだけでなく、アニメーションやイベント処理など豊富な機能を備えています。子供から大人まで、プログラミング初心者であっても理解しやすい構造でありながら、ちょっと工夫するだけで面白いアプリケーションを作成できます。
Pythonに標準搭載されているtkinterライブラリを用いれば、追加インストールの手間もなくすぐに開発を始められるのも大きな魅力です。ゲーム作りや教育ツール、デバッグ補助ツールに至るまで、自分のアイデアに合った形で自由に応用してみましょう。
以上が「図形描画からアニメーションまで!tkinter Canvasの基礎と活用術」の内容です。ぜひ実際に手を動かして、Canvas上に図形を描画したり動かしてみてください。最初は単純な図形でも、学習を進めるうちに複雑なアニメーションやインタラクティブな操作ができるようになり、tkinter Canvasの楽しさを実感できるでしょう。
この記事を参考に、ぜひオリジナルのアプリケーション開発や創作活動をスタートしてみてください。tkinter Canvasの世界はとても広く、多くの人がその柔軟さと手軽さを活かして作品を生み出しています。図形描画やアニメーションを通じて、Pythonプログラミングの面白さを感じ取っていただければ幸いです。