PythonのGUIライブラリであるTkinterを使って、テキスト入力欄(Entry)を作成し、ボタンを押すと入力したテキストをラベルに表示する方法を解説します。本記事では、初心者でも理解しやすいように、コードの書き方や動作の仕組みを詳しく説明します。
TkinterのEntryとは?
Tkinter(ティーキンター)は、Python標準ライブラリに含まれているGUI(グラフィカル・ユーザー・インターフェース)を作成するためのライブラリです。その中でもEntry(エントリー)は、ユーザーが文字を入力できるテキストボックスのことを指します。
GUIアプリケーションでは、ユーザーからの入力を受け付けるために、Entryウィジェットを使用することが一般的です。
Entryとボタンを使ったシンプルなGUIの作成
まずは、Entryとボタンを使って、見た目だけのシンプルなUIを作成してみましょう。
import tkinter as tk
root = tk.Tk()
root.title("Tkinter Entryの基本")
root.geometry("500x500")
entry = tk.Entry(root) # テキスト入力欄
entry.pack()
button = tk.Button(root, text="ボタン") # ボタン
button.pack()
root.mainloop()
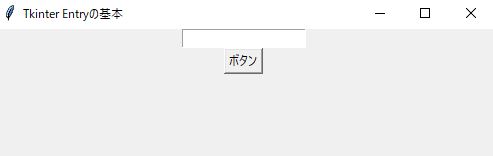
このコードを実行すると、テキスト入力欄(Entry)とボタンが表示されます。まだ機能はありませんが、GUIの基本形を確認できます。
Entryとボタンを使い入力したテキストを表示する
次に、Entryで入力したテキストを取得し、ボタンを押すことでラベルに表示する機能を追加します。
import tkinter as tk
def show_text():
input_text = entry.get() # Entryに入力されたテキストを取得
label.config(text=input_text) # ラベルのテキストを更新
root = tk.Tk()
root.title("Tkinter Entryの使い方")
root.geometry("500x500")
entry = tk.Entry(root) # テキスト入力欄
entry.pack()
button = tk.Button(root, text="表示", command=show_text) # ボタン
button.pack()
label = tk.Label(root, text="ここに入力したテキストが表示されます") # ラベル
label.pack()
root.mainloop()

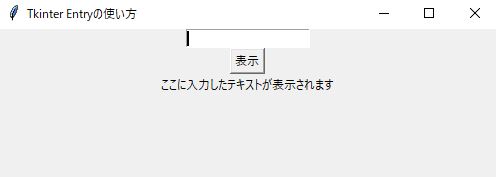
このコードを実行すると、
- Entryにテキストを入力する
- ボタンを押す
- ラベルに入力したテキストが表示される
という動作をします。
応用編:フォームのサイズ変更とオプションの追加
より実用的なフォームにするために、ウィンドウのサイズを変更し、フォントサイズを調整する方法を追加します。
import tkinter as tk
def show_text():
input_text = entry.get()
label.config(text=input_text)
def clear_text():
entry.delete(0, tk.END) # Entryの内容を削除
label.config(text="")
root = tk.Tk()
root.title("拡張されたTkinter Entry")
root.geometry("500x500") # ウィンドウサイズの設定
entry = tk.Entry(root, font=("Arial", 14)) # フォントサイズ変更
entry.pack(pady=10)
button = tk.Button(root, text="表示", command=show_text, font=("Arial", 12))
button.pack()
clear_button = tk.Button(root, text="クリア", command=clear_text, font=("Arial", 12))
clear_button.pack()
label = tk.Label(root, text="ここに入力したテキストが表示されます", font=("Arial", 14))
label.pack(pady=10)
root.mainloop()

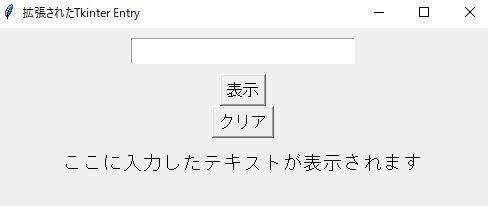
このコードでは、
root.geometry("400x200")でウィンドウのサイズを変更font=("Arial", 14)でEntryやラベルのフォントサイズを変更- クリアボタンを追加
することで、より見やすく、機能的なフォームになりました。
まとめ
この記事では、TkinterのEntryウィジェットを使用して、
- Entryとボタンを使った基本的な見た目の作成
- Entryとボタンを組み合わせて入力テキストを表示する方法
- フォームのサイズ変更やフォントの変更など、応用的なカスタマイズ
について解説しました。
Tkinterは初心者でも扱いやすいGUIライブラリなので、ぜひ活用してみてください!
今後、入力バリデーションや他のウィジェットとの連携についても学ぶと、さらに実用的なアプリを作成できるようになります。