Tkinterは、PythonでGUI(グラフィカルユーザーインターフェース)を作成するための標準ライブラリです。その中でも、Label(ラベル)はテキストや画像を画面に表示するための重要なウィジェットです。本記事では、TkinterのLabelの基本的な使い方から、文字や画像の表示、フォントや色の変更方法まで、わかりやすく解説します。初心者の方でも理解できるよう、サンプルコードを交えて詳しく説明していきます。
TikinterのLabelに付いて、詳しく学ぶ前にTkinter(GUI)について詳しく知りたい方は、ぜひこちらの記事もご覧ください。
Tkinter Labelとは?基本の使い方を解説
TkinterのLabelは、ウィンドウ内にテキストや画像を表示するためのウィジェットです。ボタンや入力欄とは異なり、基本的にはユーザーからの操作を受け付けることはありません。主に、タイトルや説明文、画像などを表示するために使用されます。
Labelの基本構文
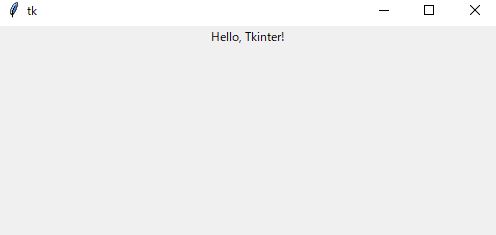
Labelを作成する基本的な構文は以下のようになります。
import tkinter as tk # Tkinterライブラリをインポート
# Tkinterのメインウィンドウを作成
root = tk.Tk()
# ウィンドウのサイズを 500x500 に設定
root.geometry("500x500")
# ラベルウィジェットを作成("Hello, Tkinter!"というテキストを表示)
label = tk.Label(root, text="Hello, Tkinter!")
# ラベルをウィンドウ内に配置(自動調整)
label.pack()
# Tkinterのイベントループを開始(ウィンドウが閉じられるまで待機)
root.mainloop()
このコードでは、TkinterのLabelを作成し、ウィンドウに表示しています。textオプションを使うことで、ラベルに表示する文字を指定できます。

Tkinter Labelで文字を表示する方法
Labelを使って文字を表示する際、さまざまなオプションを指定できます。
テキストのフォントを変更する
フォントを変更するには、fontオプションを使用します。
label = tk.Label(root, text="フォントを変更", font=("Arial", 20, "bold"))
この場合、Arialというフォントで、サイズ20、太字(bold)になります。

文字の色を変更する
文字の色を変更するには、fg(フォアグラウンドカラー)を設定します。
label = tk.Label(root, text="赤色のテキスト", fg="red")

背景色を変更する
背景色を変更するには、bg(バックグラウンドカラー)を設定します。
label = tk.Label(root, text="背景色を黄色に", bg="yellow")

Tkinter Labelで画像を表示する方法
Labelはテキストだけでなく、画像を表示することもできます。
画像を表示する基本の方法
画像を表示するには、PhotoImageを使用します。
image = tk.PhotoImage(file="icon.png")
label = tk.Label(root, image=image)

画像とテキストを同時に表示する
compoundオプションを使うと、画像と文字を同時に表示できます。
label = tk.Label(root, text="画像を表示", image=image, compound="top")

Tkinter Labelの配置方法
Labelをウィンドウに配置する方法として、以下の3つの方法があります。
pack()を使う方法
シンプルに配置する場合に適しています。
label.pack()
grid()を使う方法
表のようなレイアウトで配置できます。
label.grid(row=0, column=0)
place()を使う方法
座標を指定して配置できます。
label.place(x=50, y=100)
まとめ
本記事では、TkinterのLabelウィジェットの基本的な使い方を解説しました。
- Labelはテキストや画像を表示するためのウィジェット
textオプションで文字を設定できるfont、fg、bgでフォントや色を変更可能PhotoImageを使って画像を表示できるpack()、grid()、place()で配置を調整できる
Tkinterを使ってGUIアプリを開発する際には、Labelを活用して見やすいインターフェースを作成しましょう!